5.ナビゲーションの設定
前章までで、全ての固定ページ(中味はともかく?)が作成できれば、サイトのナビゲーション・メニューは簡単に設定できます。固定ページ~ナビゲーション・メニューの順で設定して行くのが、筆者の経験から一番簡単な方法で、WordPress初心者の方に、自信を持ってお薦めできる方法・手順かと思います。
5-1.メニューを開く

ダッシュボードに戻って、外観~メニュー~「新しいメニューを作成しましょう」をクリックする。
5-2.作成予定のメニュー名を決める
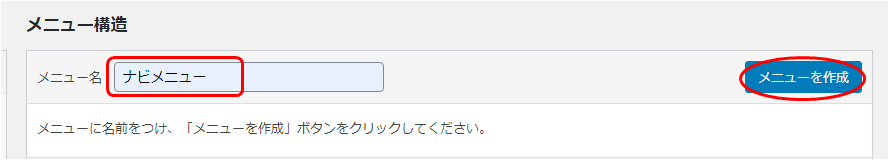
作成予定のメニューとして、任意のメニュー名を入力する。
メニュー名称の一例として、以下のような名称を命名するケースが多い。
・メインメニュー
・ナビゲーション
・ナビメニュー

メニュー名を入力して「メニューを作成」ボタンを押す。
5-3.ナビに載せる固定ページを選択

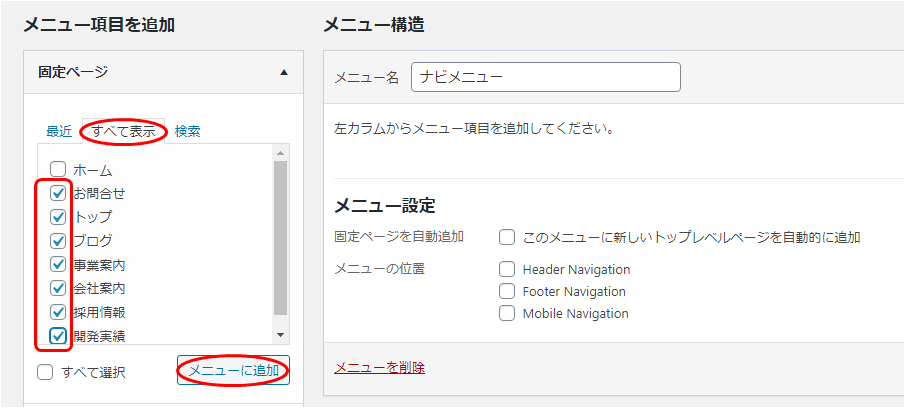
固定ページ一覧を表示し、ナビメニューに掲載する固定ページにチェックを入れて、「メニューに追加」ボタンを押す。
5-4.生成されたナビの編集

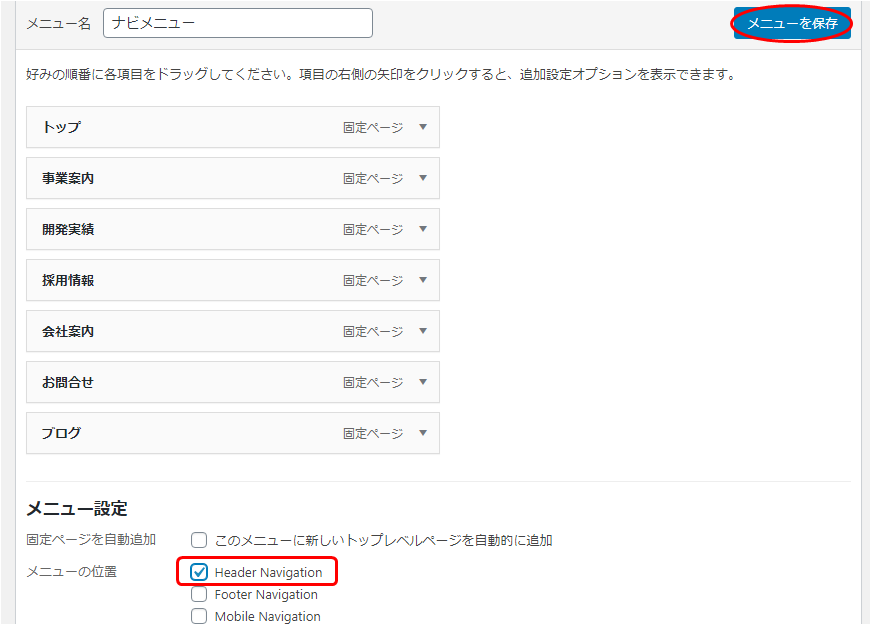
生成されたナビメニューを、マウスの「ドラッグ&ドロップ」でナビの最終型を作成する。
メニュー設定で「メニューの位置」を「Header Navigation」にチェックを入れて、「メニューを保存」ボタンを押す。
<注意点>「メニューの位置」のチェックを忘れると・・・・・
このチェックをつけ忘れると、メニューは設定されるものの画面上に、ナビゲーションメニューが表示されないので要注意です。また、最後に「メニューを作成」ボタン押下も忘れずに押して下さい。